LightningChart JS v.3.4.0 has been released!
Learn more about the latest performance improvements & new chart types!
Palleted line series
We’ve now launched the 3 different palleted lines features: X palleted line, Y palleted line, and the Value palleted lines.
These visualizations are generally desired for painting lines that exceed some threshold differently, or some region of line differently. In this visualization type, the color can dynamically change based on a separate user-supplied dataset, or X/Y coordinates. Here are some interactive examples of an X palleted line example and a Y palleted line example.
Notice that using the paletted line coloring doesn’t have any detrimental effect on performance for the line series visualizations, the performance continues to be the highest in LightningChart JS v3.4.
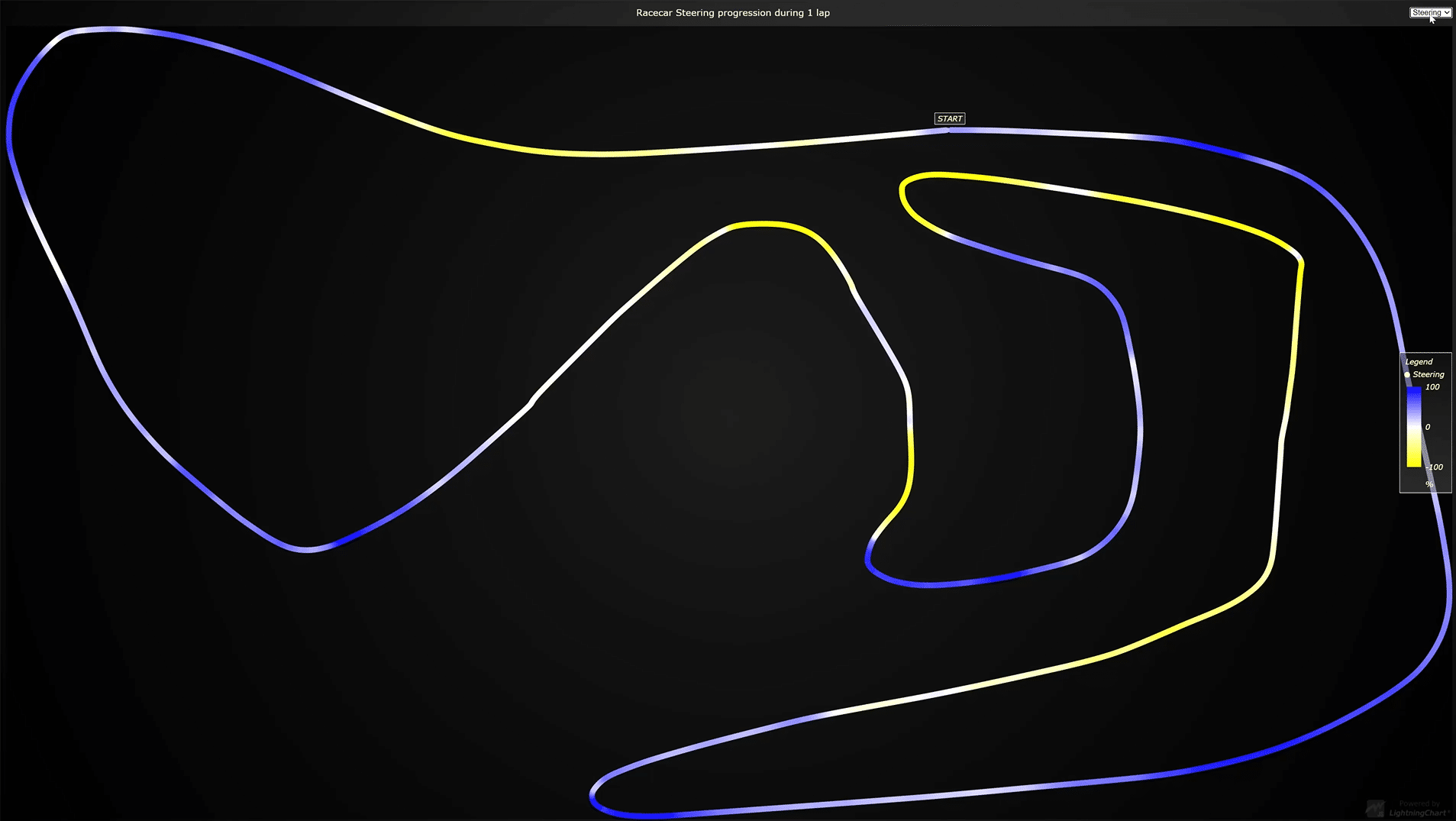
Below you can see an example of the Value palleted lines:

Line charts visualization improvements
Now in LightningChart JS v3.4, all the 2D line visualizations will now look visually smoother and sharper. The difference can be spotted immediately without having to apply any zooming.
Here you can see the old smoothness of a line series example (left) VS the new rendering smoothness of the same example (right).
New geographical data visualization examples
One of the new possibilities of geographical data visualizations is to use the Google Static Maps API together with LightningChart JS to add any XY data visualization feature on top of the maps.
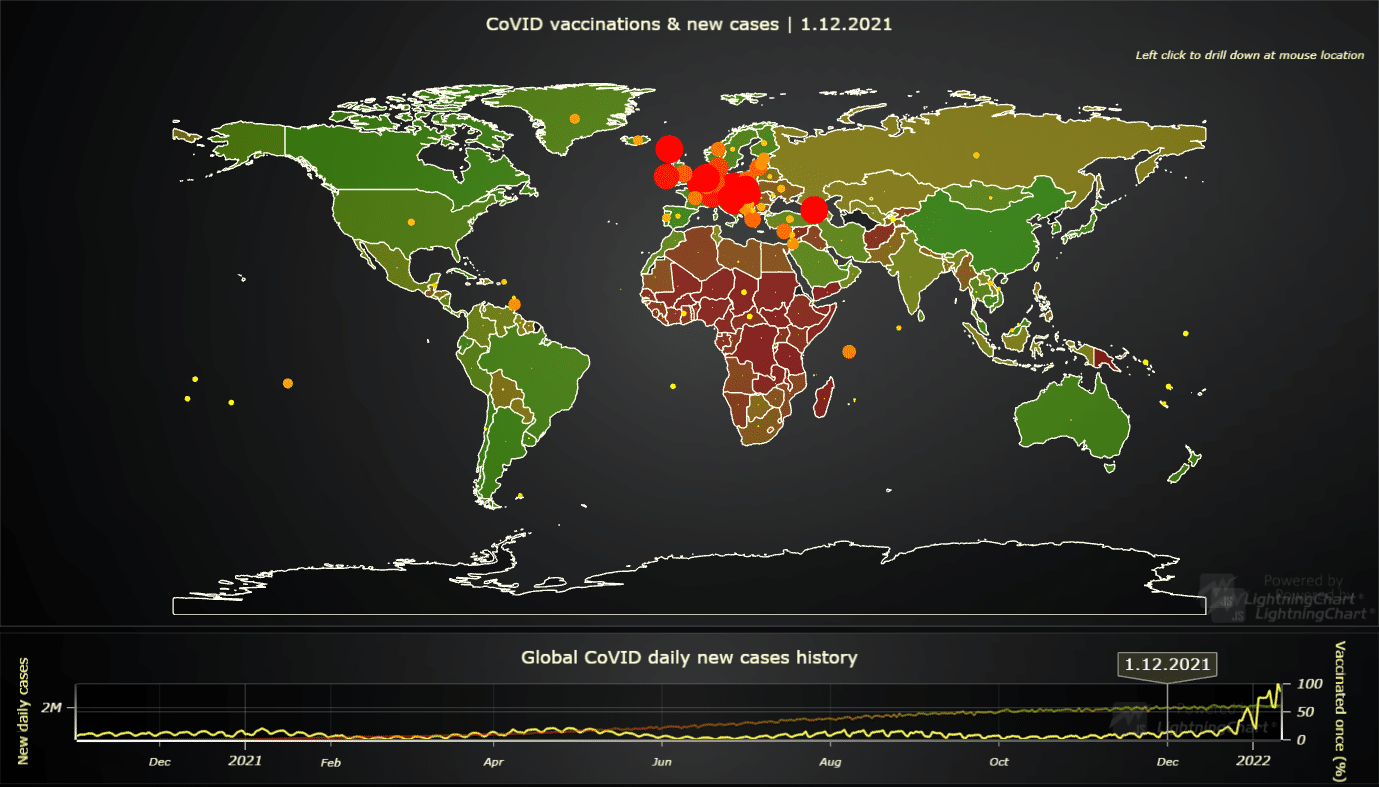
Another visualization added is the drill-down Covid-19 map dashboard that showcases a combination of both a map chart and XY features that implement multi-dimensional data visualization.

Lastly, we’ve added the animated Covid-10 vaccination coverage chart which showcases XY features on top of a map chart.
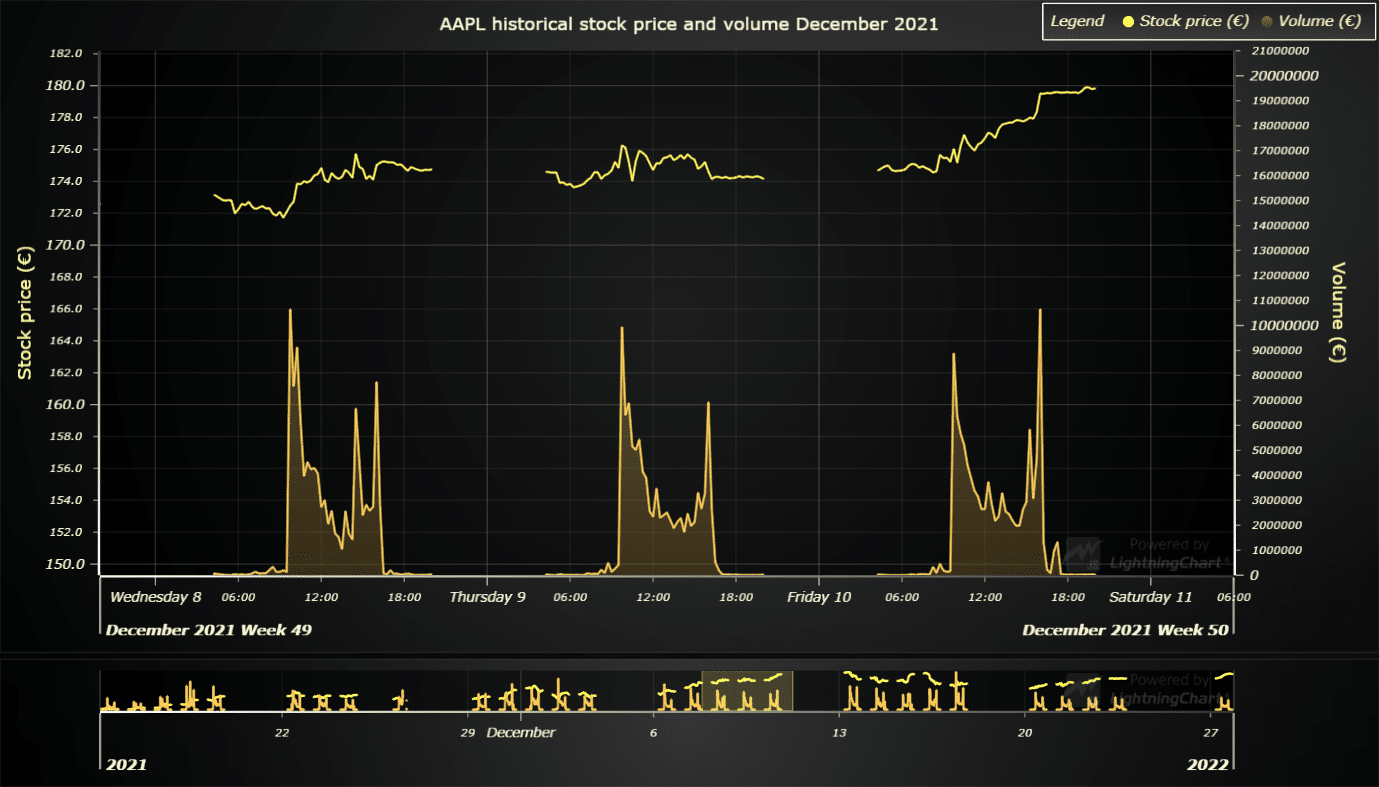
LightningChart JS v3.4 official support for data gaps in 2D line charts
Data gaps are a very common term in data visualization. For example, in trading, there are generally no data points during the time when stock offices are closed. Sometimes, these “gaps” are specifically removed in charts, like below for example.

LightningChart JS v3.4 has several new additions, changes, and improvements that can be seen in the ChangeLog.
Not using LightningChart JS yet?
Start with the free community license & develop your project with the ultimate state-of-the-art features!
See more news
Alpha Omega Engineering
Date of case study: 04/2024Industry of business: Clinical NeuroscienceEstablished: 1993LightningChart solution: XY ChartsAlpha Omega EngineeringAlpha Omega is the market leader in physiological navigation for advanced neurosurgical procedures, like deep brain...
JavaScript 2D Bubble Chart
JavaScript 2D Bubble ChartIn this article, we will create a JavaScript 2D bubble chart using Node JS and LightningChart JS. Remember that you can download the template and use it to experiment with it. When we are looking for an attractive way to represent our data,...
Create a JavaScript Stacked Bar Chart
JavaScript Stacked Bar ChartStacked bar charts are very useful in scenarios where we see large groups of data from different categories, or values from each other. We can see how a category is divided into segments, from the largest to the smallest in relation to...
3D Mesh Model Real-Time Coloring
Updated on March 19th, 2024 | Written by human3D Mesh Model Real-Time Coloring ApplicationIn this example, we will be using an airplane object for creating a 3D mesh model real-time coloring application. This application example is useful for visualizing simulations...
